티스토리 사용자 테마에 따라 다크 모드, 라이트 모드 적용하기 (+ 원하는 색상 적용)
📌 TL;DR
1. 아래의 코드 2줄만 추가하면 티스토리에 테마를 추가할 수 있다.
2. 색상 값만 입력하여 원하는 색으로도 적용 가능하다.
🌈
시스템 환경에 따른 자동 테마 변경
-
1.
티스토리 관리자 페이지에서 "스킨 편집"을 누른다.

-
2.
"찾기(ctrl+f)"를 눌러 "</head>"를 검색하여 코드의 위치를 확인한다.

-
3.
아래 코드를 복사한다.
<link rel="stylesheet" as="style" crossorigin href="https://cdn.jsdelivr.net/gh/ungveloper/web-components-kit/themes/css/styles.css" /> -
4.
복사한 코드를 "</head>" 라인 바로 위에 붙여 넣는다.

-
5.
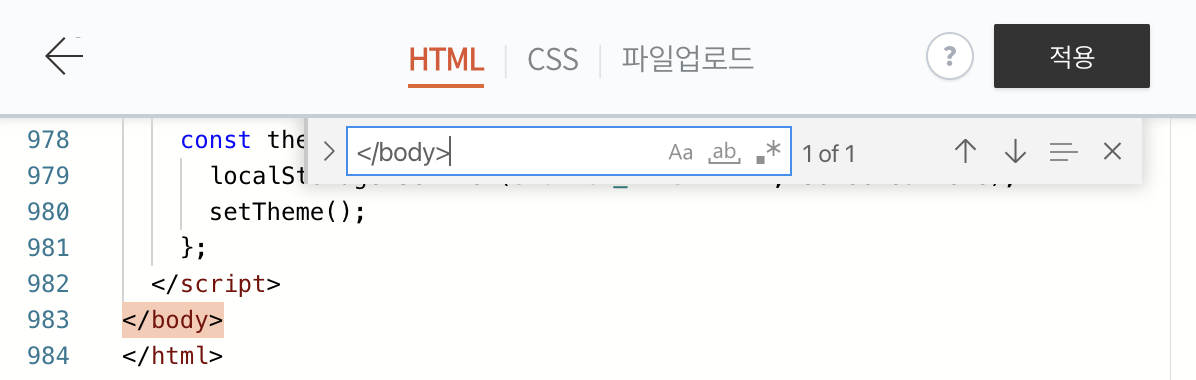
"찾기(ctrl+f)"를 눌러 "</body>"를 검색하여 코드의 위치를 확인한다.

-
6.
아래 코드를 복사한다.
<script src="https://cdn.jsdelivr.net/gh/ungveloper/web-components-kit/themes/js/scripts.js"></script> -
7.
복사한 코드를 "</body>" 라인 바로 위에 붙여 넣는다.

-
8.
코드 저장 후 해당 페이지를 새로 고침하여 테마 적용이 잘 되었는지 확인한다.
❗️간혹 테마 적용이 늦어지면서 뒤늦게 테마가 적용되며 깜빡이는 현상이 보이는 경우,
7번 단계에서 붙여 넣었던 코드의 내용을 모두 복사한 후 복사한 코드를
"</body>" 라인 바로 위에 붙여 넣으면 속도 개선에 도움을 줄 수 있다.
🎨
원하는 색상 적용하기
-
1.
🌈 시스템 환경에 따른 자동 테마 변경의 3번 단계에서 적용한 아래 코드를 제거한다.
<link rel="stylesheet" as="style" crossorigin href="https://cdn.jsdelivr.net/gh/ungveloper/web-components-kit/themes/css/styles.css" />
-
2.
아래 코드를 복사한다.
<style> /* 라이트 테마 */ :root { --background: #ffffff; --foreground: #000000; } /* 다크 테마 */ [data-theme="dark"] { --background: #000000; --foreground: #ffffff; } body { background-color: var(--background); color: var(--foreground); } </style> -
3.
복사한 코드를 "</head>" 라인 바로 위에 붙여 넣는다.

-
4.
라이트 테마, 다크 테마 각각의 아래 코드에서
"--background"와 "--foreground" 뒤에 위치한 hex code를 원하는 색상으로 변경하는데,
"--background"에는 원하는 배경색을, "--foreground"에는 원하는 글자색을 입력한다.❗️hex code가 뭔지 몰라 컬러를 설정하기 어렵다면,
W3C 페이지에 정의되어 있는 "Color name"으로도 사용 가능하다. -
5.
코드를 저장하여 테마가 잘 적용되었는지 확인한다.
테마의 색상을 변경하려면 🌈 시스템 환경에 따른 자동 테마 변경을 사전에 적용해둔 상태여야 한다.




